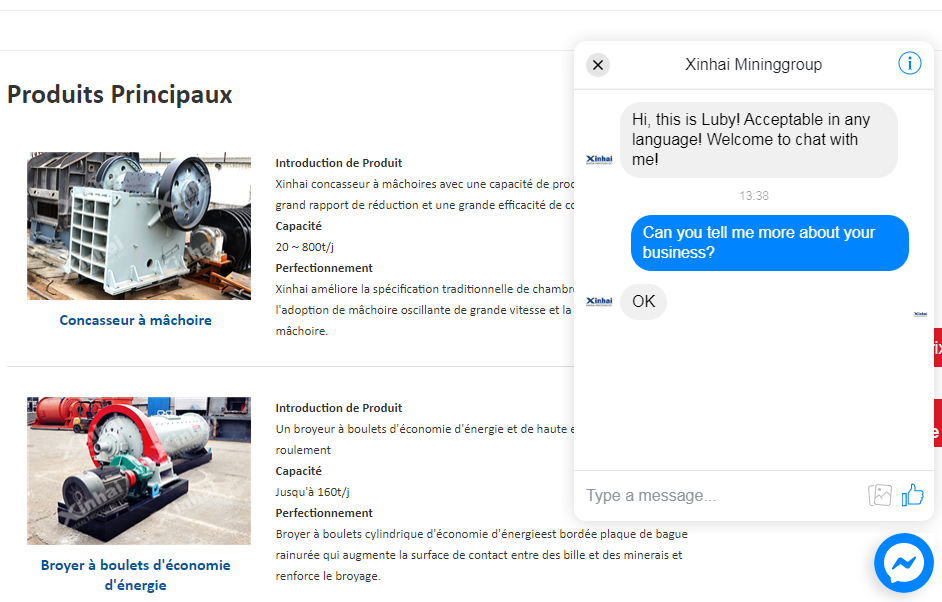
摘要:Messenger也可以像Whatsapp一样在网站添加聊天按钮,访客点击按钮即可直接与我们对话。
前言:实名聊天的必要性
相比网站聊天工具,外国访客可能更习惯使用Whatsapp或Messenger这种聊天软件与我们交流。因为使用商务通、询盘云(当然询盘云本身也集成了Messenger和Whatsapp)等网站聊天软件与客服聊天,访客必须一直停留在网站上,一旦关闭网站,对话就不在了。对外国用户而言很不方便,如果用邮件、Messenger或Whatsapp,客户则可以断断续续地与企业联系。
而对我们来说,Messenger和Whatsapp这种实名聊天软件,转化效果会比匿名聊天软件好。因为使用匿名聊天软件,如果客户不留联系方式便离开网站且不再回来,我们是没有办法再次联系上他们的。如果是通过Messenger等IM软件沟通,客户不能及时回复也没关系,我们是可以随时联系他们的。
综上,在网站上添加Messenger和Whatsapp按钮很有必要。

如何把Messenger添加到网站
虽然Facebook个人帐号就有Messenger,但想在网站上布置Messenger按钮的话,是不能使用个人帐号的。首先我们要有一个Facebook公共主页。
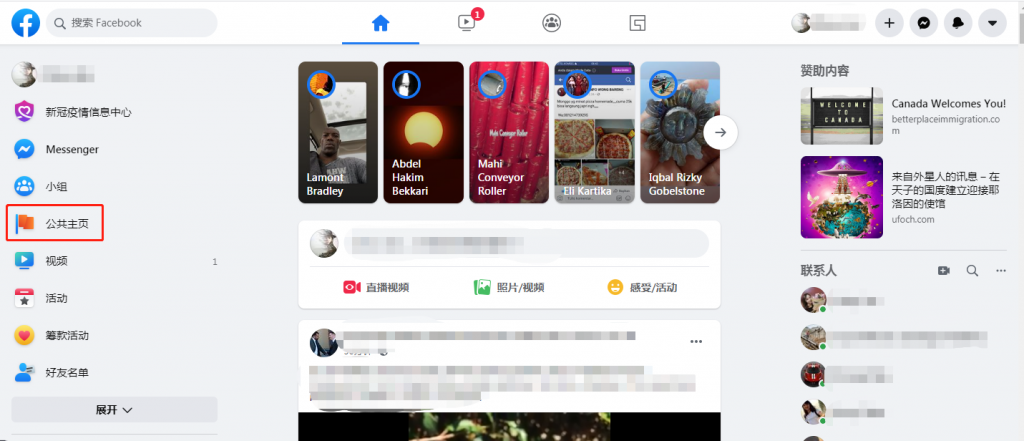
1.从Facebook首页进入公共主页界面。以下是Facebook新版样式和旧版样式下的公共主页入口。


2.如果没有公共主页,可以创建一个新主页,按步骤设置主页即可。
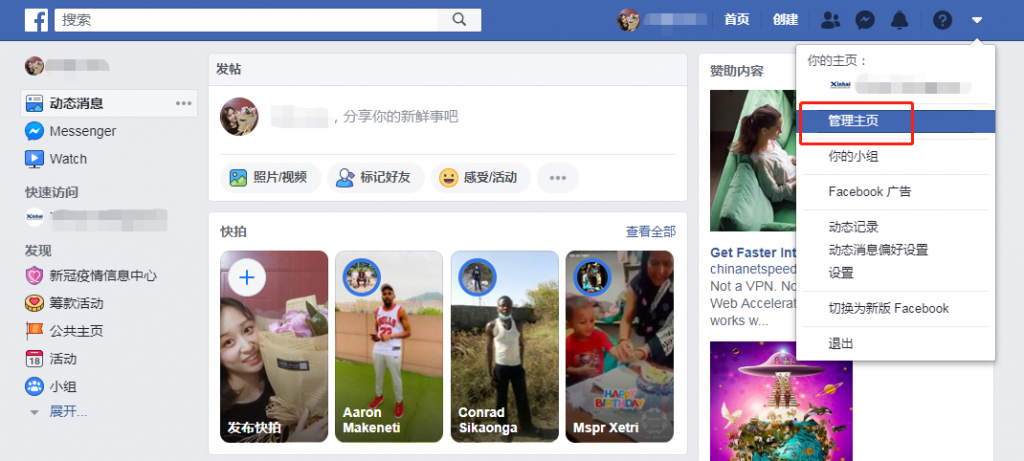
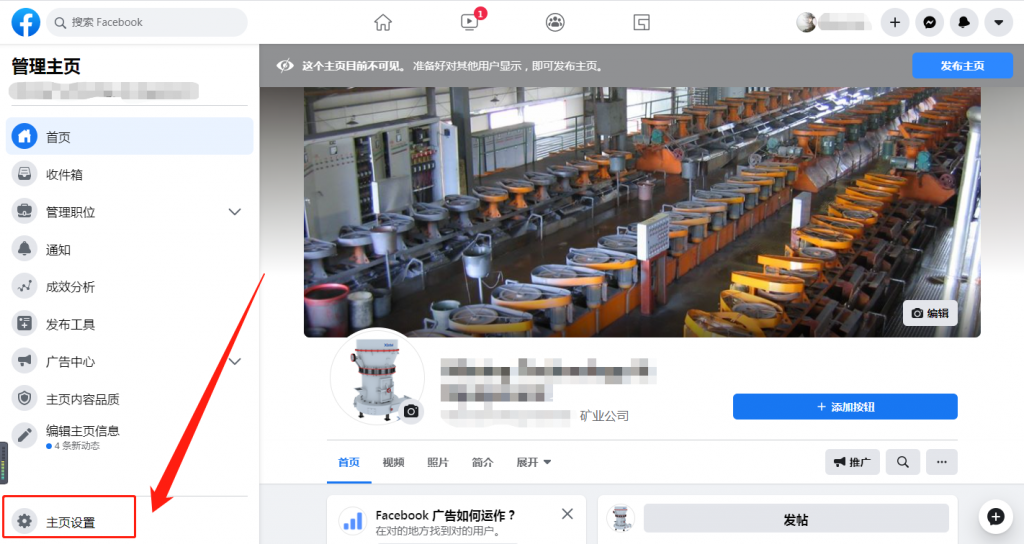
3.在主页中点击设置。


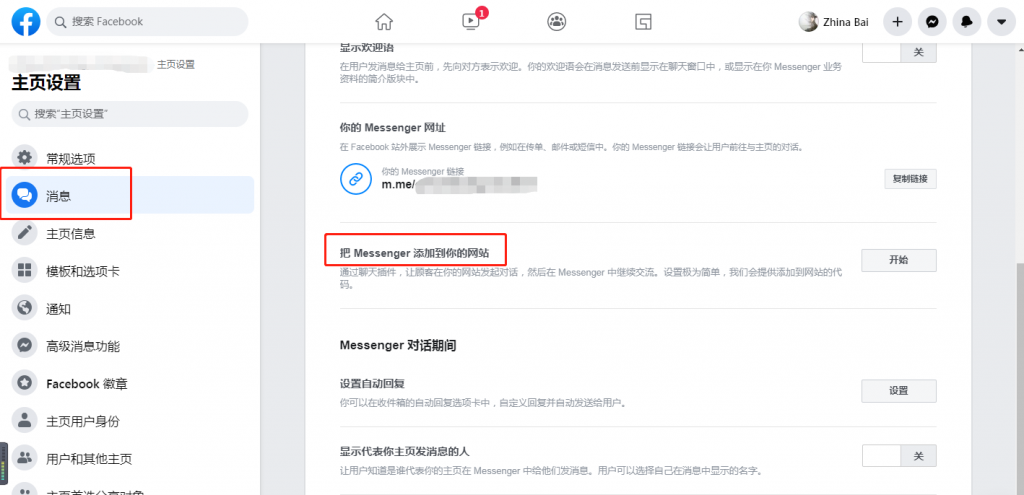
4.点击“消息”,在设置中找到“把Messenger添加到你的网站”选项,点击开始。

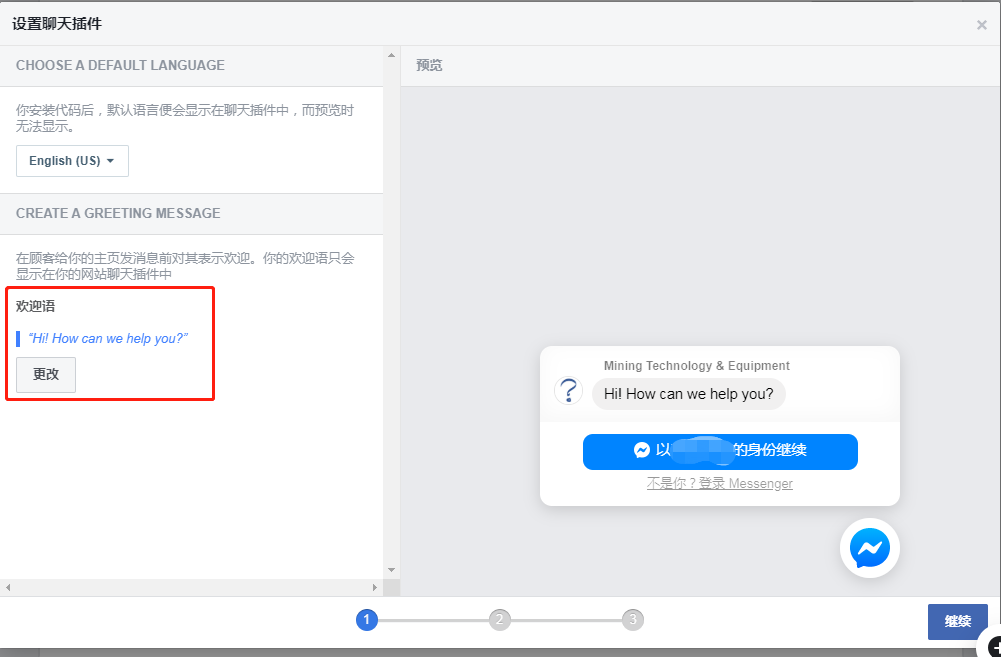
5.按照提示修改语音、欢迎语、颜色等。

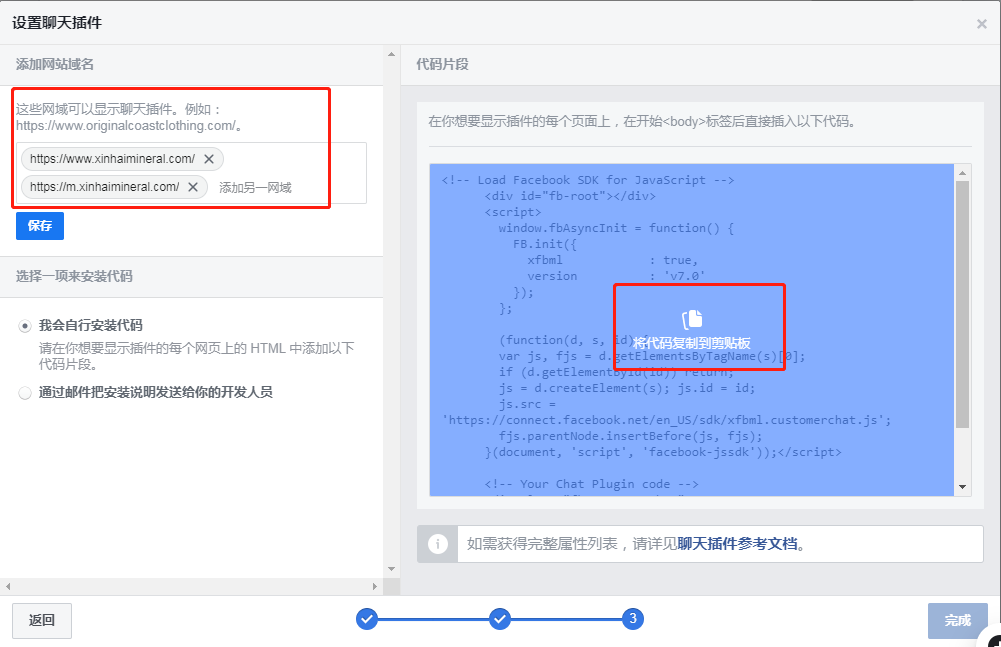
6.然后添加显示聊天插件的网站。复制右侧的插件代码,按要求布置到网站代码中即可。
注1:如没有添加网站域名的话,即使布置了代码,Messenger按钮也不会在网站上显示。
注2:代码不必非得紧贴布置,只要像布置统计代码一样确保每个页面都能加载Messenger代码即可。个人建议将代码布置在footer中,不然会影响网站加载速度。


以上是将Messenger插件代码布置到网站的方法。
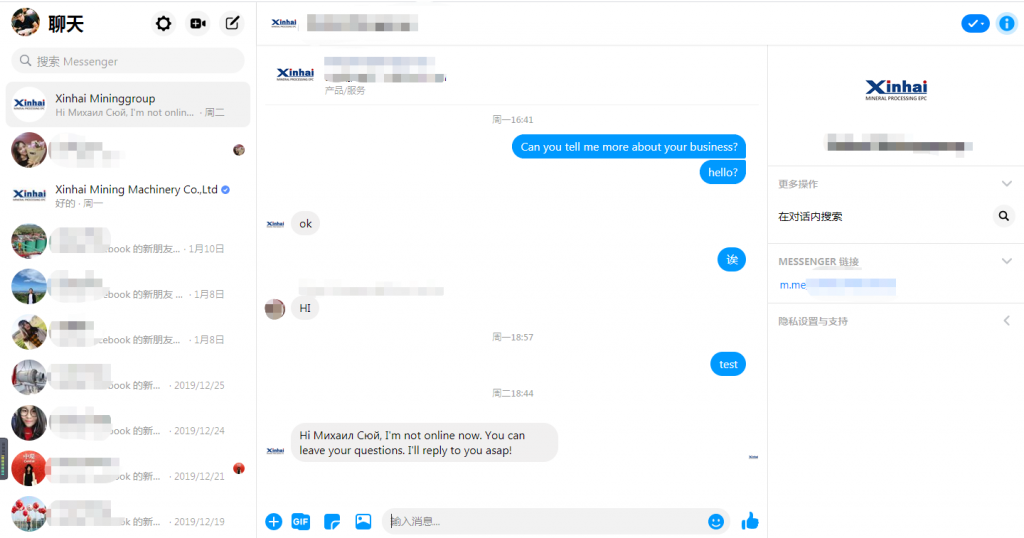
Messenger网址的用法
还有一种方式可以将Messenger链接(m.me/*************)放到邮件、短信、网站链接中,用户点击链接即可与我们对话。
这种方式也可以将Messenger链接放到网站里,实现与Messenger插件一样的功能。

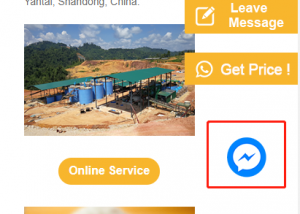
可以在网上添加一张悬浮按钮图片,将图片链接设置为Messenger链接,这样也能实现跟Messenger插件一样的视觉效果。只是点击按钮后,并不能像插件一样在网站上弹出对话框,而是会跳转到对话页面。这么设置的好处是不会影响网站加载速度。


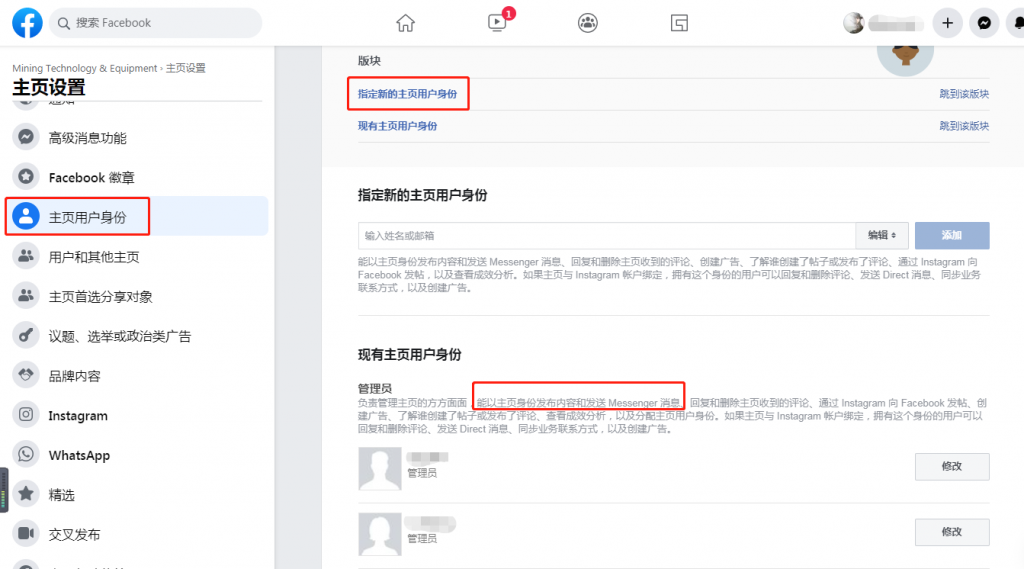
多账户管理
Facebook公共主页还可以设置多位管理员,每位管理员都可以进行Messenger消息的发送,实现多人管理一个Messenger的效果。

如果你想在不同网站布置不同的Messenger帐号,也可以通过这个功能实现一人兼管多个Messenger帐号。

